Xây dựng logo bằng Photoshop với 6 bước đơn giản
Trong giới xây dựng đồ hoạ, lúc đề cập đến thiết kế logo thì hẳn thương hiệu phần mềm được suy ngẫm về thứ nhất sẽ trở thành Adobe Illustrator ( AI ) . Tuy nhiên có bao giờ bạn suy nghĩ người anh em của ai là Adobe Photoshop cũng nhiều khả năng định hình nên những logo chất lượng không ? Bằng cách nào ư ? Không những thế photoshop còn giúp bạn tạo nên font chữ 3D trong logo thật độc đáo và bắt mắt. Hãy cùng theo dõi cách tạo logo bằng Photoshop trong thông tin sau nhé !
Logo thì quá đỗi thân thuộc với con người tối tân rồi. Đó là một điều trọng yếu của bộ phát hiện hãng một công ti / tổ chức . Một logo dấu ấn và điển hình sẽ gây được tiếng vang đậm chất trong tâm tưởng khán giả. Vì thế việc xây dựng logo chỉn chu là điều luôn luôn thiết yếu.
Vì sao Illustrator lại thường gặp hơn Photoshop trong xây dựng logo ?
Tuy photoshop là phù thủy xây dựng với quyền năng rộng lớn tuy nhiên có thể khẳng định Illustrator có những lợi thế nhất quyết có thể khẳng định, có nguồn gốc từ chính đặc trưng riêng của phần mềm . Adobe Photoshop làm việc trên cơ sở đồ họa Pixel còn Illustrator làm việc trên nền móng đồ họa vector. Căn cứ vào đó lúc làm trên Photoshop có nhiều lúc trong tiến trình gởi File qua Twitter hoặc Zoom in ta sẽ thấy logo như bị vỡ ( có khả năng bắt gặp những ô vuông nhỏ xíu cấu thành bức ảnh – Thực sự là các Pixels ) . Đối với đồ họa vector thì không đối mặt chuyện này trong khâu xây dựng. Chưa kể thì các dụng cụ xây dựng hình ảnh, vẽ hình của Illustrator gần gũi thiên nhiên và đơn giản hơn đối chiếu với Photoshop. Một số người hợp tác chuỗi layer của photoshop những thời điểm cũng nhận thấy túng bấn nữa.

Tuy nhiên trên thế giới có ai đó thuận tay phải thì cũng có cá nhân thuận tay trái . Nhiều những người của Photoshop lại sử dụng Software này quen từ khi mới bắt đầu và muốn làm mọi việc bằng Photoshop. Không sao, xây dựng logo bằng Photoshop là đầy đủ khả năng nhé !
Các bước để tạo logo bằng Photoshop
Theo mình, xây dựng logo bằng Photoshop sẽ na ná phương pháp xây dựng logo bình thường. Cử chỉ chung trong phần mềm như sau ( sẽ đổi khác một ít với 1 số logo đặc biệt ) :
Bước 1 : Tạo file hồ sơ và vùng làm việc mới
Bước 2 : Tạo hình thù căn bản của logo
Bước 3 : Tạo họa tiết cho logo
Bước 4 : Thêm sắc thái cho các layer
Bước 5 : Thêm text cho logo
Bước 6 : Tạo các hiệu ứng Shadow, hiệu ứng cho Background ( nếu có )
Chưa hết các bạn cần chú ý đến nhiều dụng cụ và động tác để bù đắp khuyết điểm của Photoshop đối chiếu với Illustrator. đó là :
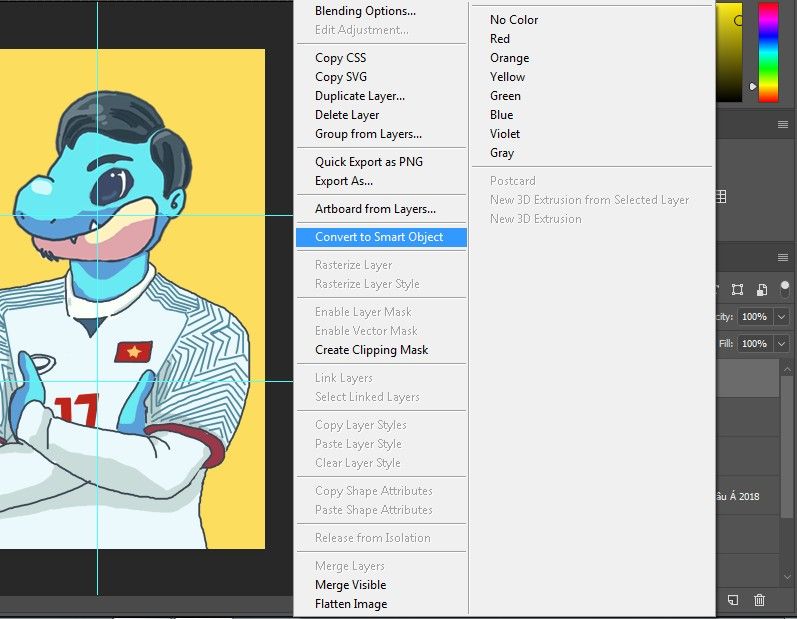
– Convert to Smart Object : Smart Object là loại layer đặc biệt , đồng ý ‘ non-destructive editing ‘ ( chỉnh sửa không tàn phá ) trong Photoshop. Kể từ khi chuyển layer thường thành Smart Object, bạn có khả năng chỉnh sửa layer và thêm bộ màng lọc mà không làm suy giảm chất lượng bức ảnh.
Động tác : Nhấp chuột phải vào layer muốn thay đổi, trong bảng phiên bản nhấn Convert to Smart Object .

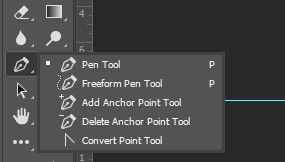
– Pen Tool : Dụng cụ hiệu quả để vẽ các hình từ đơn giản đến rắc rối, rất thân quen với khách hàng Illustrator.

Tập thiết kế logo bằng Photoshop
Để minh họa trực quan thì mình sẽ nêu các bước xây dựng một logo rõ ràng cho các bạn dễ tưởng tượng. Logo mình chọn để làm sẽ trở thành logo vĩ đại của doanh nghiệp Volkswagen CHLB Đức.

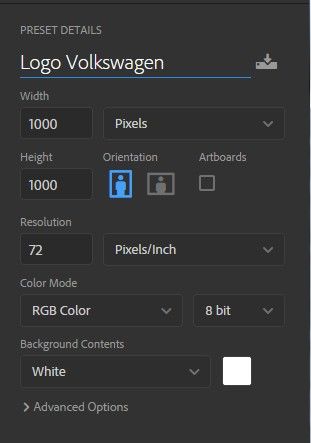
Bước 1 : Tạo file xây dựng mới
Bạn chọn File > New hoặc ấn tập hợp phím Ctrl + N trong giao diện phần mềm Photoshop.
Phần thông số kỹ thuật kích cỡ các bạn để là 1000×1000 pixels, độ phân giải màn hình ( Resolution ) là 72 PPI. Lấy tên file và nhấn OK để tạo nên file xây dựng mới

Bước 2 : Tạo hình dáng cho logo.
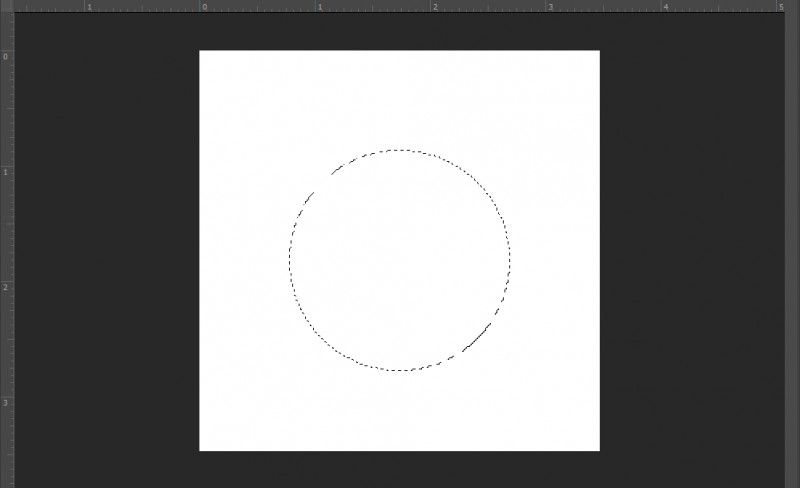
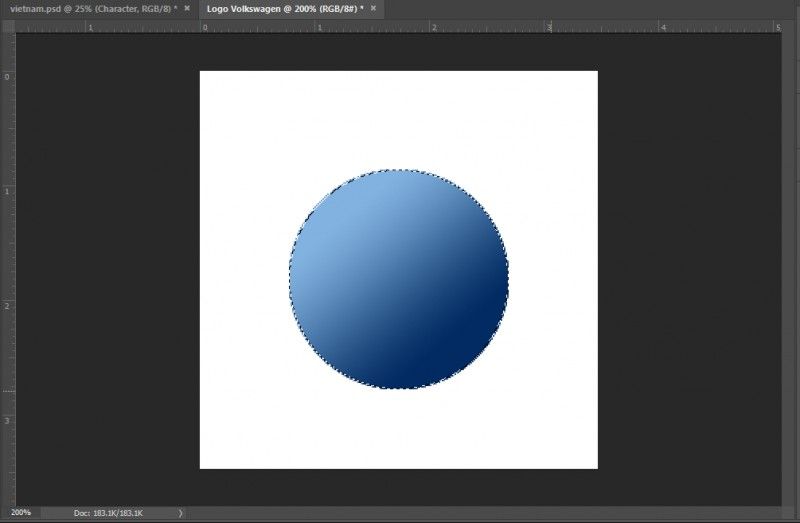
Logo Volkswagen hình tròn nên bạn dùng dụng cụ Elliptical Marquee Tool ( M ) để tạo vùng chọn hình tròn .
Nhấn giữ phím Shift và kéo thả để tạo 1 vùng chọn với kích cỡ thõa đáng ở chính giữa Background trắng.

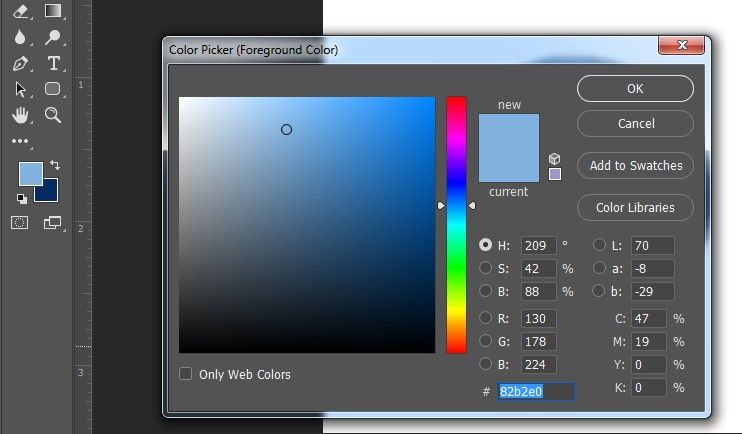
Bạn ấn vào 2 ô màu trên thanh dụng cụ nhằm sửa đổi màu của Background và Foreground như sau : màu Foreground ( lớp màu nằm trên ) dùng mã #82b2e0, Background ( lớp màu nằm ở dưới ) nhập mã #012b62

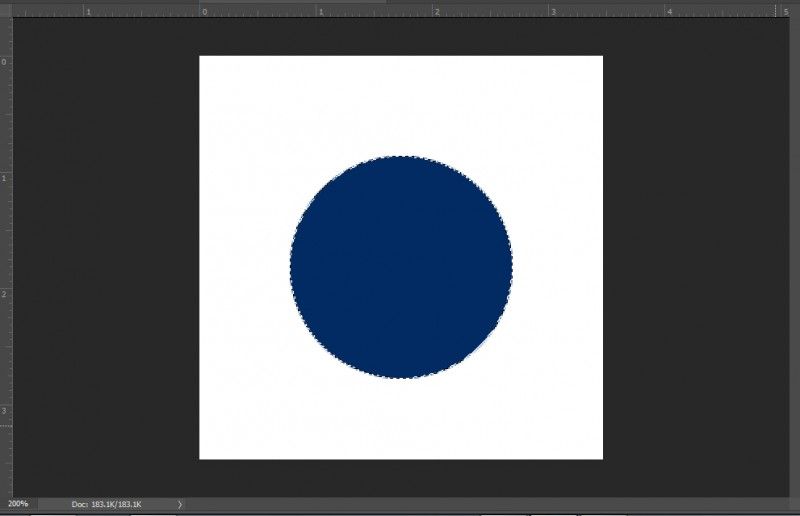
Kế tiếp bạn nhấn tập hợp Ctrl + Backspace để xây dựng màu nền cho logo .

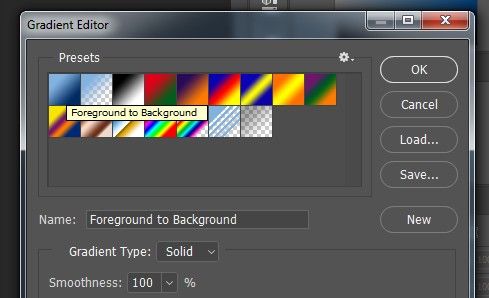
Chọn dụng cụ Gradient Tool và ấn vào dải màu góc trái trên màn hình, chọn chế độ đổ Gradient là Foreground to Background.

Kéo thả trong khu vực chọn từ góc trái trên xuống góc phải dưới để có đúc rút như hình sau đây. Bạn nhấn tập hợp Ctrl + D để bỏ động tác vùng chọn nhé .

Bước 3 : Tạo họa tiết cho logo
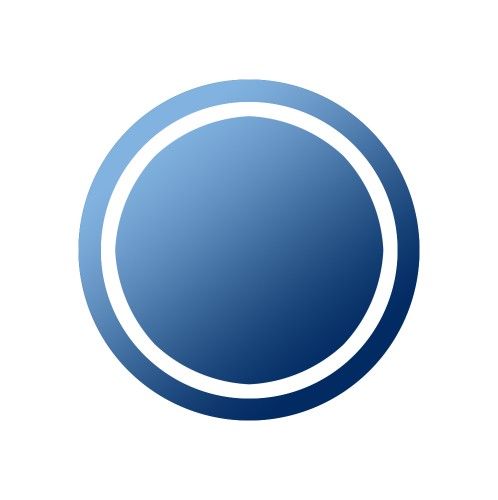
Nhấn tập hợp phím Ctrl + Shift + N để tạo layer mới.
Tạo một khu vực chọn hình tròn bằng dụng cụ Elliptical Marquee Tool trong hình cầu đã tạo bên trên ( nhớ ấn phím Shift lúc cử chỉ để vùng chọn không bị méo ) .
Vào thẻ Edit > Stroke và chọn độ rộng ( width ) là 25px và color thành màu trắng ( mã #ffffff ) . Nhấn OK sẽ có kết quả là một vòng tròn viền trắng nội tại hình cầu xanh.

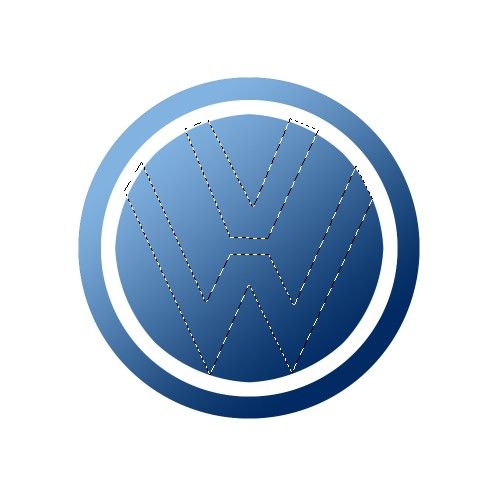
Kế tiếp đến bước tạo nên chữ V và chữ W trong logo. Có 2 kỹ thuật làm :
– Dùng Pen Tool : Dụng cụ Pen Tool ( P ) trên thanh dụng cụ, ấn vào vùng làm việc để định hình nên các điểm đầu mút ( Anchor Point ) kết nối với nhau thường xuyên. Đến lúc điểm đầu mút sau cùng trùng điểm đầu mút thứ nhất, hình được khép kín thì bạn ấn phím enter để định hình nên vùng chọn. Về sau đổi màu Foreground thành màu trắng ( mã #ffffff ) và nhấn tập hợp Alt + Backspace để đổ màu cho chữ V và chữ W
– Dùng Polygonal Lasso Tool : Động tác na ná nguyên lý của Pen Tool tuy nhiên lúc xây dựng hình ảnh khép kín thì sẽ thành lập vùng chọn và có khả năng động tác đổ màu luôn. Để ý giữ phím Shift để cũng là tạo nên 2 vùng chọn như hình.


Bước 4 : Thêm sắc thái cho layer
Trong phương pháp làm Logo Volkswagen này thì mình đã cài cắm đổ màu luôn kể từ lúc xây dựng hình ảnh để các bạn có khả năng mau chóng thấy được sự việc.
Bước 5: Thêm Text cho Logo.
Dùng công cụ Text (T) để thêm tên thương hiệu Volkswagen cho logo. Tuy nhiên vì không sở hữu font chữ nguyên bản của Logo nên mình sẽ bỏ qua bước này. Khi các bạn làm Logo của riêng mình hãy lựa chọn font chữ phù hợp với thương hiệu và hình dạng logo nhé!

Bước 6. Tạo hiệu ứng Shadow cho Logo
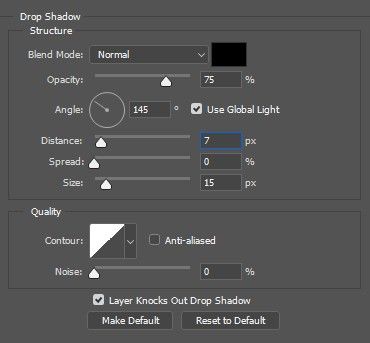
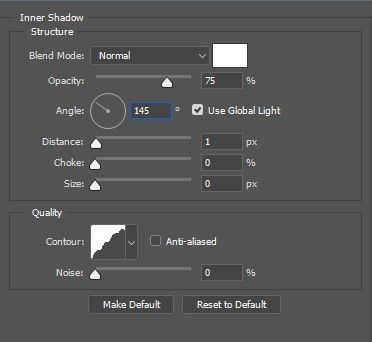
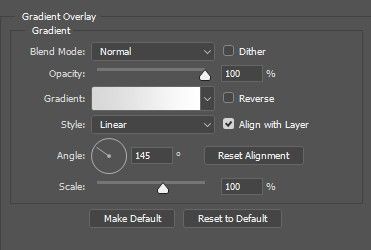
Chọn Layer biểu tượng chứa chữ V, chữ W và vòng tròn viền trắng, bạn click chuột phải và ấn Blending Options. Tùy chỉnh những thông số trong Drop Shadow, Inner Shadow và Gradient Overlay theo như bảng dưới đây.



Sử dụng thao tác Convert to Smart Object với tất cả Layer để bảo toàn chất lượng hình ảnh.
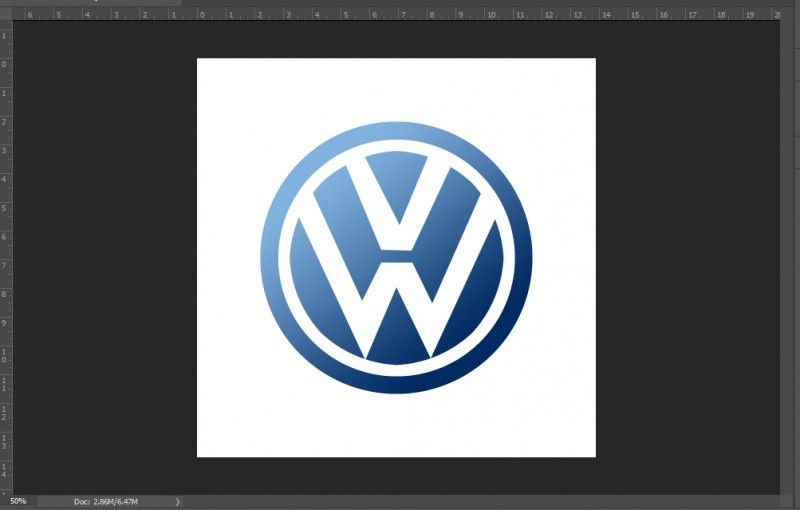
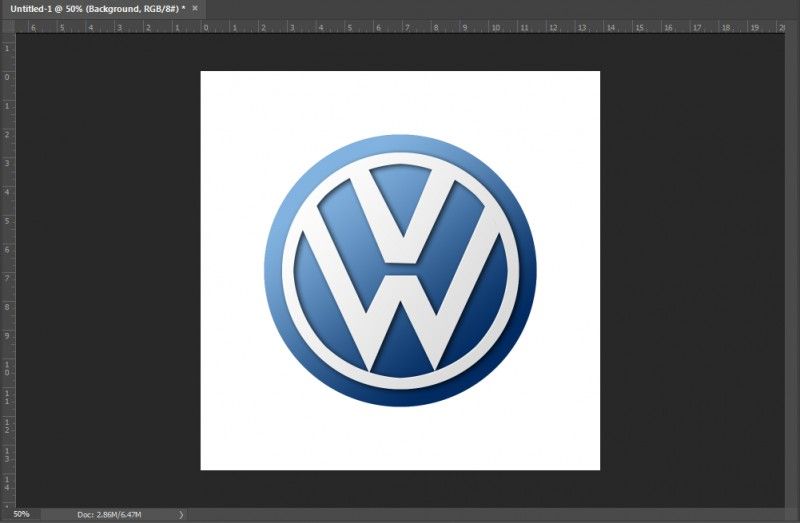
Sau khi áp dụng các bước trên thì thành quả thu được như sau:

>>>Tham khảo thêm: Làm da mịn bằng photoshop cs6 bằng những bước nào ?
TẠM KẾT
Như các bạn đã thấy, logo hoàn toàn có thể được thiết kế bằng Photoshop. Tuy nhiên theo như phân tích ngay từ đầu thì Illustrator có những ưu điểm hơn Photoshop trong mảng này, vì thế các bạn nên sử dụng Illustrator để làm việc dễ dàng và tối ưu hơn
Xem thêm: nhà xưởng chúng tôi nhận các dịch vụ : in tem nhãn giá rẻ, in hộp giấy giá rẻ, in túi giấy giá rẻ

